【映像】After Effectsを用いた、ブラシアニメーション
今日も1日お疲れ様です。
<余談>
2015年11月28日に公開される「モンスターハンターシリーズ」の映像が公開されました。

自分は、3rdをPS3のHDバージョンでやって終わっていたのでその進化に驚きました。
昔と比べて今は、モンスターを足場にジャンプしたりモンスターに飛び乗ったりするようですね…
久しぶりにやりたくなりました。
ブラシアニメーション
先日紹介した、ブラシアニメーションの詳細を記載していきます。
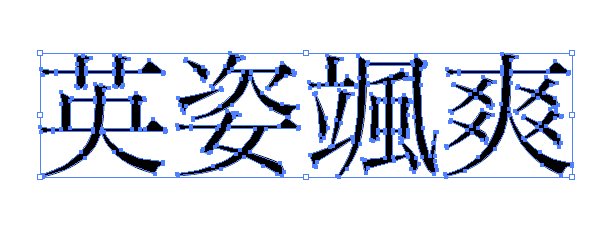
素材の用意

今回素材を用意するうえで必要なことが1点。
それは、パスを使用できるよう「アウトライン化」しておくこと。
これが今回1番の肝になっています。
ようするにポイントポイントを設けておいて、そこに向かって線が移動していくため、文字が描けるという解釈をしていただけたら、わかりやすいかと思います。
子供の頃にやったこれのイメージです。

今回はイラストレーターを使っています。
また、まとめます。
After Effectsの準備

After Effectsを立ち上げて、黒い背面を作っていきます。
(写真では5となっていますが、
数字はお気にせず)

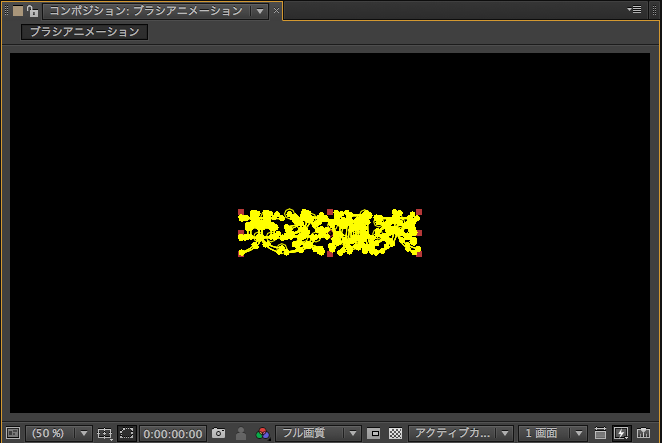
黒い背面に先ほど作ったものを配置していきます。
イラストレーターのものを保存などせずに、そのままコピー→ペーストで配置してあげてください。
イラストレーター上でオブジェクトをコピー
After Effectsの黒い背面上でペーストで配置するとこのようになります。
ここまできたら、あとはアニメーションをつけていくだけです。
アニメーションをつける
もう一つ黒い背面を作成し、先ほど作成した背面の上に配置してあげてください。

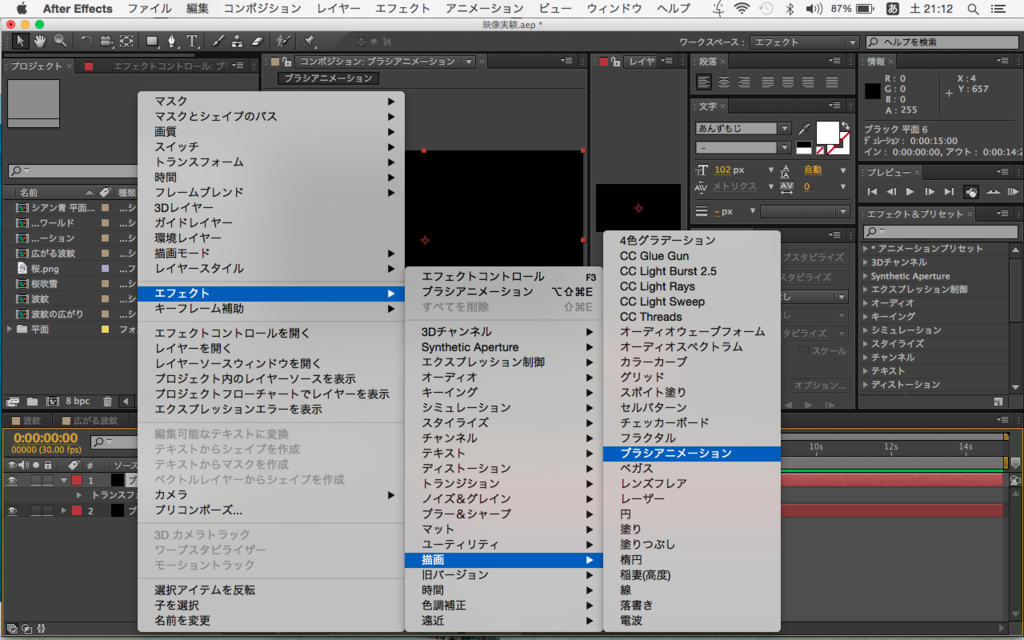
配置した黒背景にエフェクトを付与していきます。
「エフェクト ❯ 描画 ❯ ブラシアニメーション」と指定しましょう。

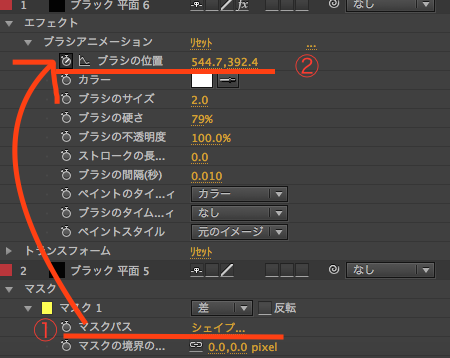
オブジェクトが配置されている黒背景には、マスクという項目が
エフェクトを適用した黒背景には、エフェクトという項目がそれぞれ増えていることを確認したら、それぞれを展開していきます。
マスクの方の①の部分をクリックして、コピー(Ctrl + C)
②の部分をクリックして、ペースト(Ctrl + V)
をすると細かい丸がたくさんでてきます。
(キーフレームといいます)
これが出てきたらアニメーションは完成です。
再生してみましょう。

黒い背景から線が動き文字が浮き出てきました。
間隔を変えたり、色を変更してオリジナルアニメーションを作っていきましょう!
今回の例としてこちらを置いておきます。
お疲れ様です