【プログラム】UnityでGUI Textを画面の中央にする方法
今日も1日お疲れ様です。
いつぶりのプログラムだ。というツッコミが飛び交いそうですが、今回から恐らくプログラムの更新が多くなると思います。
宜しくお願いいたします。
GUI Textとは
Unityには標準装備されている「GUI Text」
GUI(Graphical User Interface)という名称で
ユーザーの目に届く物ととらえていただければと思います。
今回の場合は「Text」つまり、ユーザーがゲーム中に目にするテキストのデザインを幅広くできるようにしたものが「GUI Text」ということになります。
GUI Textの作り方
作り方はいろいろあるのですが、今回は自分が普段からやっているGameObjectから作る方法を試してみます。

空白のGameObjectを作ります。

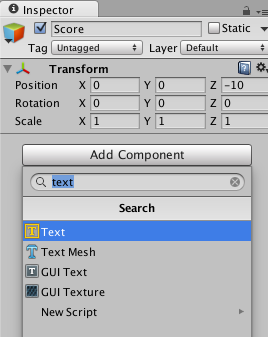
「Add Compornent」から GUI Textを設定していきます。
以上で、GUI Textの作成は終了です。
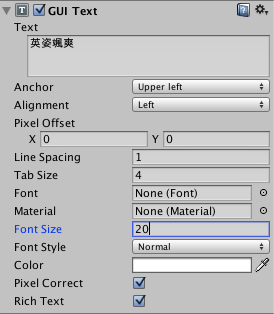
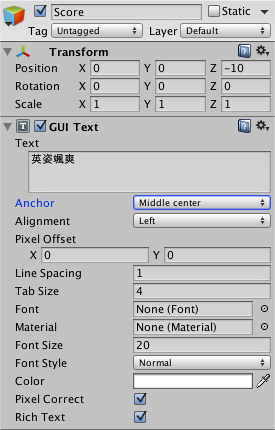
「Inspector」で自由にテキストを加えて準備完了です。
画面の中央に配置してみよう
それでは、このGUI Textを思い通りに操るために画面の中央に配置してみます。
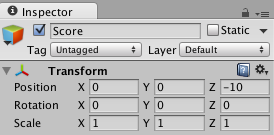
まずは、先ほど入力した文字の位置を確かめてみましょう。

…文字が表示されていないです
と思いきや、文字のサイズが0になっていました。
これを20に変更しておきます。

さて、これで文字が

…表示されないですね
さらに原因を発見。
文字の位置が「Upper Left」になっています。
つまり
「Upper = 上」
「Left = 左」
なので、画面の左上に配置されていたことになります。
そのため、画面から見きれていたようです。
「Middle Center」に変更しました。

これで文字が…

やはり表示されないです。
ちょっと調べてみると…
「GUI Text」はScene内では表示されないとのこと
なるほど。
ユーザーに届く物のため、ユーザー視点から確認することができるようです。
早速、Gameタブに変更して見ていきましょう。

見えましたが、とんでもなく左下にいます。
それでは、位置を調整していきましょう。

「Transform」内の「position」の値を変更することで、位置の調整ができるようです。
早速右に少し動かしてみます。

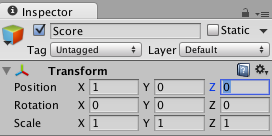
Xの値を0から1にしてみます。

一気に右端まで動きました。
とんでもなく移動するので調整が難しそうです。
ちょっと調べてみたら…
画面全体の幅が0〜1しかないようです。
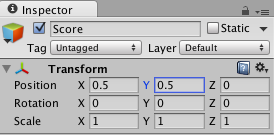
つまり、真ん中にするためには「0.5」で設定してみましょう。


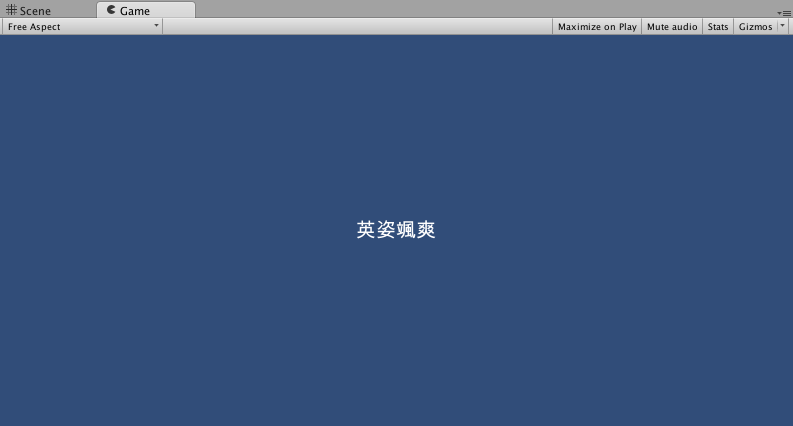
苦節約10分、ついに真ん中に配置できました。
先が思いやられますね…
これから頑張っていきましょう。
失礼します。