Macのパソコンをターミナルから強制終了する方法
今日も1日お疲れ様です。
<余談>
ターミナルを使った強制終了
今回は、ターミナルというものを用いてMacを強制的にシャットダウンする方法です。
ことの発端として、本日作業をしていたら突然パソコンの動作が重くなりまして…
「これは一回シャットダウンしよう…」と思い、いつもの手順でシャットダウンを進めていたのですが…
反応がない
システムを終了する
というボタンを押すことはできるのですが、電源が落ちる気配がなく…
どういうことだろうとしばらく頭を悩ませて、携帯を使いながら調べていたらこの方法を見つけたので紹介いたします。
ターミナルを起動する
「ターミナル」というものを起動します。
パソコンを操作するのって、あくまでパソコンが用意してきた選択肢を人間が選んでいる状態なんですね。
それをこっちから強制的に指示してあげるためのツールがこの「ターミナル」です。
「アプリケーション > ユーティリティ > ターミナル」で起動することができます。
起動すると、真っ白な画面に文字が出てくると思います。
全ての文字(2行程度)がで終わったら、こちらからコマンドを投げかけていきます。
強制終了させる
「sudo shutdown」
と入力し、Enterを押してください。
次に、パスワードを入力します。
ここでは、画面内にでませんがきちんと入力はされているのでそのまま入力してあげてください。
これでEnterを叩くと、強制的にパソコンをシャットダウンすることができます。
他のコマンド
ついでにいくつか他のコマンドを載せておきます。
| コマンド | 実行結果 |
|---|---|
| sudo shutdown | 強制シャットダウン |
| sudo reboot | 強制再起動 |
| sudo halt | 強制シャットダウン |
sudo shutdown と sudo haltの両方にシャットダウンの効果があります。
shutdownで反応しなかった場合は、haltをぜひ使ってみてください。
今回の参考サイト
http://blog.yamafd.com/mac_emergent_shutdown_reboot/

ストロングツール(Strong TooL) 2WAYハンマー パイプ柄 30mm 02406
- 出版社/メーカー: ミツトモ製作所
- メディア: Tools & Hardware
- この商品を含むブログを見る
WacomタブレットとWindowsアップデート
今日も一日お疲れ様です。
問題
なにやら、今回配布されたWindowsのアップデートに対してちょっとした問題があるようです。
【情報更新】<サポートニュース>11月11日配信のWindows Update適用後に、Windowsが正常に起動できない問題について https://t.co/4f0Nu6p1cy
— 株式会社ワコム (@wacom_info_jp) 2015, 11月 13Wacom社製のペンタブレットをUSB接続した状態で起動をすると、画面が点滅し操作を受け付けなくなるようです。
この件に関してもTwitter上で
検索したら、WACOMタブレットつけたままウィンドウズアップデートすると起動しなくなるバグがあるとわかった。やっぱりゲイツのしわざだったじゃないか!
— 優等生 (@you2sei) 2015, 11月 11— フィジカル芋豆腐 (@anmitu_720) 2015, 11月 13などの声が上がっています。
筆者はこの状態を体験していないのですが、実際に自分の身に降りかかったらとんでもなくテンパってしまっていたと思います。
解決策
11月11日に配信されたWindows Updateの更新プログラム「KB3097877」を適用後、特定のUSBデバイスを接続したままWindowsを再起動すると、正常に起動ができなくなるという現象を確認しております。
こちらの現象については、弊社ペンタブレットなどのUSBデバイスを一時的に取り外していただくことで、Windowsの正常な起動が可能です。
該当の更新プログラムにつきましては、Microsoft社から既に修正版がリリースされており、PC起動後に再度Windows Updateを実行して更新プログラムを正常にアップデートすることが可能です。なお、Windows Updateのご不明な点につきましては、Microsoft社までお問い合わせください。
(引用:
http://tablet.wacom.co.jp/what/detail/detail_support.html?nno=837
)
公式から対応策が出ています。
いろいろなところで
「〜を削除すると…」
「〜のファイルを消して…」
などの情報が出ていますが、あくまで公式の情報ではないので自己責任になってしまいます。
お気をつけてください。
失礼します。

Wacom ペンタブレット シンプルタブレット Bamboo Pen CTL-470/K0
- 出版社/メーカー: ワコム
- 発売日: 2011/10/03
- メディア: Personal Computers
- 購入: 17人 クリック: 234回
- この商品を含むブログを見る
画像統合ツールを使ってみよう
今日も1日お疲れ様です。
アクセス数4000突破
ついに4000です。
開設から約半年、なんとか続けてこれました。
ここまできたら5桁を見るまで意地でも離脱できないです。頑張っていきましょう。
フォトコンバイソン
今日は趣向を変えて便利なツールの紹介です。
無料の画像結合ツール - フォトコンバイン
画像統合ツールの「フォトコンバイソン」というものを使ってみようと思います。
画像を統合してくれるWebツールになります。
なにができるの?
文字通り画像の統合をすることができます。
どんなことに使うのかというと

並べてみて、画像の色調を確かめてみたり

思い出の写真をまとめてみたり
何かの比較をしたり、まとめてみたりといろいろな場面で使えることの多そうなこのツールです。
使い方をみていきましょう。
使い方

まずは、画像を選択していきます。
ファイルを自分で指定するか、ドラッグ&ドロップでも対応しているようです。
お好きな方で選択してあげてください。
画像が表示されれば成功です。

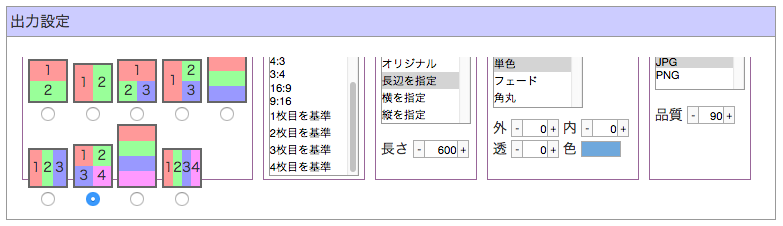
次に画像の表示やサイズの調整をかけます。
横幅に合わせたり、一部の画像だけ小さくしたりなどかなり細かく設定できます。
下に表示されるプレビューを確認しながら調整していきましょう。
これで画像は完成です。
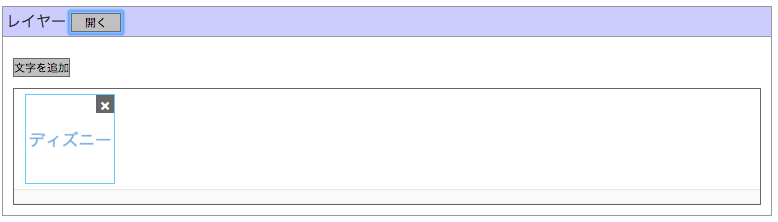
ただ、追加要素として文字を追加することができます。
レイヤーをクリックするとメニューが展開します。

好きな文字を入力してあげてください。
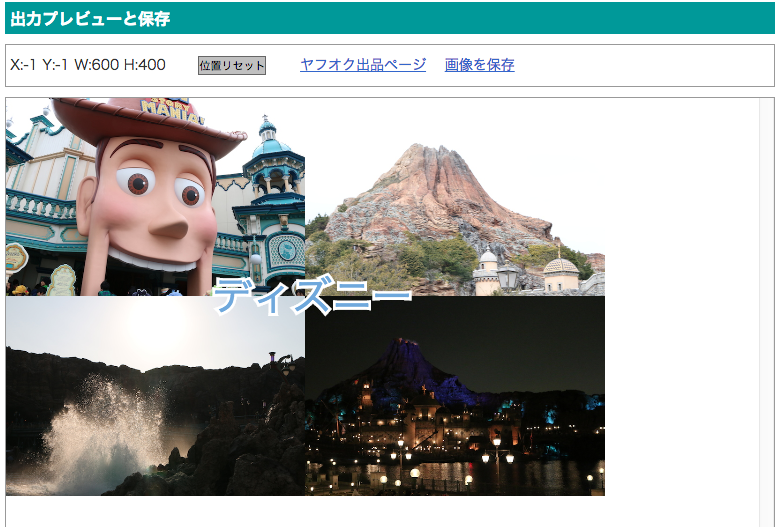
プレビューをみてみると…

簡単に表示されますね。
ぜひ、試してみてください。
スマートフォンの普及に伴い、アプリケーションでこれら機能が補えている為
いざパソコンで同じことをしよう!と意気込むと意外に苦戦したりしますよね…
自分も今回色調を見比べようとしたときに、どうやるんだろう…?と疑問になったので今回記事にさせていただきました。
極論を言ってしまえば、スマートフォンでできることはパソコンでできるはず。
なので、いろいろな便利なツールを覚えておくと、どちらかしか使えない場面でも100%やりたいことができるようになりそうですね!
失礼します。
【映像サンプル】AfterEffectsを用いた万華鏡のような表現
今日も1日お疲れ様です。
<余談>
久しぶりに余談を書く気がします。
パソコンをマルチディスプレイにしました。
すごく作業がはかどりますね。
デザインをするときには全体のプレビューを見ながら細かいところを修正したり
動画の製作方法などを検索しながら実際に実践してみたりと
かなり作業効率が上がったように感じます。
これを購入して繋げました!
ディスプレイとケーブルが家にあったので、これの購入だけで済んだのですが
本来はディスプレイとケーブルも別で購入の必要があるようです。
CC Kaleidaを使ってみよう
今日は、昨日の記事で述べたkurischool.hatenablog.com
CC Kaleidaを使った映像製作の実践編です。
前回の記事の最後で時間経過に中心点をずらしていくと…
という話を述べさせていただきました。
実際に製作した映像をご覧ください。
お花の写真にこの効果を適用してみた結果、このようになりました。
万華鏡をみているような映像を製作することができます。
もっと多くの色や柄のある映像だと、さらにキレイな映像になりそうです。
ぜひ、試してみてください。
今回はここまでです、失礼します。
【映像】AfterEffectsのエフェクト紹介(CC Kaleida)
今日も1日お疲れ様です。
アクセス数3900突破
間も無く4000ですね。
多くの方のおかげで成し遂げられています。
今後ともよろしくお願いいたします。
今日はAfterEffectsのエフェクト紹介です。
「CC Kaleida」というものを解明していきます。
どんなエフェクト?
「万華鏡」をシュミレートするエフェクトです。

このように、一つの画像の一部が鏡面に映ったようにし
万華鏡のような映像を作るエフェクトです。
実際に使ってみよう
今回は、画像にエフェクトを適用していきましょう。
エフェクト > スタイライズ > CC Kaleida で適用していきます。
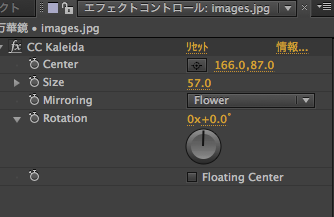
いじってみよう

今回は、雰囲気でも適用できそうです。
・Center
・Size
・Mirrorring
・Rotation
関わってくるのはこの4つ
どちらも、値をいじることで実際に変化が起こるのでイメージするモノを作りやすいですね。
掘り下げる
Centerでは、反射する中心の位置。
Sizeでは、1つ1つの反射後の大きさ。
Mirroringでは、どのように反射させるのか
Rotationでは、それぞれの反射の角度。
他のエフェクトに比べるとかなりわかりやすいですね。
応用編
これらの値を一定の値にするのではなく、時間経過で中心の位置が変わるようにCenterの値を変更していくと
万華鏡をクルクル回しているような面白い映像がつくれます!
明日はそれらを含めて実践に挑戦してみましょう。
失礼します。
就職活動を振り返ってみて
今日も1日お疲れ様でした。
いつか振り返ろうと思っていて、気づけば半年ほど経過しました。
2017年卒の就職活動が本格始動する前にちょっと語っておきたい気分だったので、今回記事にしようと思います。
私の話
就職活動についてつらつらと述べる前に自分の話を
とあるゲーム会社の「ゲームプラグラマ」として採用をいただけました。
高校でデザインを学んで
大学では文系の心理学専攻
プログラムの「プ」の字も学んだことのない自分にとっては、とんでもない道を選ぶことにしました。
それと同時に、追求したい面白い道だとも感じています。
改めましてよろしくお願いします。
目次
事前準備
まずは、自分の就職活動についてお話ししていこうと思います。
事前準備として、本格的な活動が始まる前の話で
就職活動に向けて実施したことや、意識の面でのお話しをしていきます。
意識の話
就職活動を始めるうえで一番必要なことは
自分の強みや弱みを確認するために「自分が何をしたいのか?」
を固めることだと思います。
自分は、「ゲームを作る人間になりたい。」
これが一本の軸でした。
幼少の頃に始めてゲームをプレイして感動したこと・プログラムをやってみてゲームの中身の世界を知ったこと
これらの根拠から
「ゲームを作る人間になりたい」の軸を持ちました。

業界を知る
自分のやりたいこと、軸が決まったら「目指す業界を知る」です。
自分の業界の場合は
- ディレクター
- プランナー
- プログラマ
- デザイナー
の4職種が主になってきます。
このように、自分の目指す業界にはどんな仕事があるのか
それぞれの仕事がどのようなことをやっているのか、それらを調べるのが業界研究です。
自己分析
いよいよ就職活動につながることです。
「自己分析」について
その目指す業界・職種において生かせる自分の長所はどんなものなのか
それをリストアップしていきます。
この段階ではあまり掘り下げるのではなく、リストアップに重点していきました。
- 集中力がある
- 貪欲である
- 思考力がある
- 行動力がある
このように、具体性もなくただリストアップするだけでいいと思います。
具体的に掘り下げると、どうしても職業のことが頭に入ってしまい
「小手先」だけの長所になってしまいます。
まずは、自分にある武器・強みとしっかりと向き合うことが大事だと思います。

就職活動について
就職活動が始まると選考をたくさん受けていくことになります。
これを少し掘り下げていくと…
- エントリーシート
- 課題提出
- 筆記試験
- 面接試験
自分が経験してきた中で行ったのは、この4つでした。
エントリーシート
履歴書も含まれる場合があります。
これがなかなか大変で、結構会社によって異なります。
面白いお題や簡単には答えられない問題など多種多様に用意されており
(職種による思考力なんかもここで見られている場合があります)
それにどのように答えるか?を企業に見られます。
自分が経験した中で面白かったのは
「童話を一つ挙げ、その後のストーリーを考えよ」
「喜怒哀楽の感情の中で一番好きなものとその理由」
などなど…
かなり異色なものもあって、中には「大喜利かよ!」と突っ込みたくなるような内容のものもあります。
果たして、企業はこれらから何を見ているのか…
考えれば考えるほど難しくなってきます。
自分は、
- 素直に答える
- 人とは違う考え方で答える
- 簡潔にスマートに答える
- ひたすら根拠を挙げて答える
この4パターンを気分で使い分けていました。
体感ではありますが、やはり
「素直に答える」を実施したものの方が突破率が高かったように感じます。
やはり、小手先の部分って人を見るプロである人事の方の目にはわかるみたいですね…
インターネットを調べてみると面白い質問集や難しい質問集なんかが出てくるのでやってみると面白いし、練習になるのでぜひどうぞ
【ES難問・奇問44 選】いままで出会った中で、最も難しかった・面白かったエントリーシート(ES)の質問って何? | 就職活動とインターンシップのJobweb(ジョブウェブ)
課題提出
技術職に多く見られた選考方法です。
デザイナーは、今までの作品集(ポートフォリオ)の提出を求められたり
お題に対する絵やデザインの提出を求められたりします。
プランナーなんかが、企画書の提出を求められいたりもしましたね。
プログラマーへのゲームの提出は、2、3社で見かけました。
果たして、この課題提出で企業が何を見ているのか
自分は「即戦力になりうる人材か」だと思います。
通常、新卒に即戦力を求めている会社は多くないです。
ただ、100人の中に1人の「バケモノ」がいてくれたら、企業としては儲け物と考えられます。
その「バケモノ」を見つけ出すのが一つの目的ではないでしょうか。
そのため、原則ESとセットで出題されるため、選考の通過はESの方にウェイトを置いていると思います。
もし、「バケモノ」が見つかった場合は要注意として伝えておいて、性格等に問題がなかった場合即採用という道になるのではないでしょうか?
(あくまで推測です)
筆記試験
よく耳にするSPSSはここに当てはまります。
基礎学力を問うものや、専門的な知識を問うもの、はたまた論理パズルのようなものなどがあります。
だいたい会社の方から通知があると思います。
基礎学+性格診断 など…
個人的には「Webテスト」の実施を多く見たように感じました。
Webテストはこれらのテストを全てパソコンで受けることができるというもので、遠方の学生にとっては非常にありがたいものです。
業種や職種によって本当に異なるので一概にどの対策がいいかは述べることはできませんが、しないよりもしておいた方がいいです。
書店などで普通に売られているので、実際に購入して解いてみてください。
(私は、意気込んでSPSSの対策本を買ったのですが、実質受験したのは2、3回でした。)
面接試験
筆記試験まで突破したらついに面接です。

面接に関しては、入室方法や受け答えなど多種多様すぎるので割愛させていただきます。
というよりも、答えがないです。
そのため、主観ですが面接の指南書なんかは購入の必要がないように感じました。
というのも、入り方や礼の仕方など
記載されている内容は、たいていが学校で練習のできることばかりです。
指南書を買うくらいなら、学校などで実施される面談練習に参加してみる方が
フィードバックももらえるので有用だと思います。
面接の指南などでしたらお手伝いできることもありますので、よろしかったらコメントください。
就職活動全体について
就職活動中は、どんなことよりもメンタルケアを大事にしてもらいたいです。
活動していて、やはりキツイ部分はメンタル面でのことが多かったので…

これが結構長い話になってしまうのですが…
「面接や試験で落とされるということは、自分に原因があるのかも?」
この思考に陥ることが最も危険です。
もちろん、結果を受け止めて今後に生かすということは必要になってくると思います。
しかし、それを全て自分の至らなさと受け止めてしまうと、流す逃げ道がなくなってしまうんですよね。
自分のいいところ、長所を詰め込んでプレゼンする場が就職活動なので
これらを否定される=自分を否定される と感じてしまうんですよね。
これらが、10回と続き始めると本当に負のループに陥ってしまいます。
一度負の連鎖に入ると、その後の就職活動に影響がでてしまい、さらに…となってしまいます。
そのため
- 運が悪かったと割り切る
- 他の人たちがバケモノ揃いだったと割り切る
- 好きなことを考えて気持ちを切り替える
- そこから導き出せる長所を探す
自分が行った<退避行動>です。
この中でも「そこから導き出せる長所を探す」にはとてもお世話になりました。
つまり、ここで折れない=逆境に強い
そういう思いを自分から積極的に切り替えていく方法です。
少しでもプラスにプラスにを意識に置いて
結果を真意に受け止めて次回に繋げていくこと
時には、退避行動として投げ捨ててしまうことも大切。
自分から言えることは、大きくこの2点です。
ぜひ、負けずに頑張ってください!
とんでもなく長い記事になりましたね…
ここからさらにツールや便利道具なんかも記述していこうと思っていたのですが、いよいよ辛くなってきたのでここら辺で切り上げようと思います。
最後まで見ていただけていたらありがとうございます。
【映像】After Effectsを用いた、ガラスの割れる表現
今日も1日お疲れ様です。
訪問者3600人突破
少し飛んでしまいましたが、3600人の訪問者を記録することができました。
いつも訪問、スターなど本当にありがとうございます。
制作工程
新規プロジェクトを立ち上げて、用意を進めていきます。

今回使うレイヤーはこの2つ
(テキストの下に、もう一つ黒い背景をつけるとより良くなります。)
テキストレイヤーの上に平面レイヤーを作ることで、テキストが隠れてしまいますが、気にせず編集していきます。
シャターを適用する
平面にシャターを適用していきます。
エフェクト > シミュレーション > シャター
これでデフォルトのエフェクトを付与することができました。
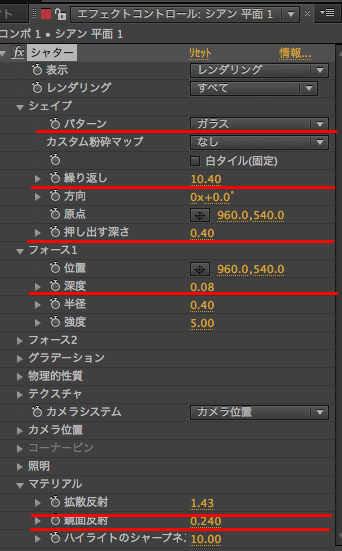
シャターの値をいじる
実際の映像を確認しながら、シャターの値を変更し完成に近づけていきます。

今回実際にいじったのは、こちらの値。
詳細には、先日の記事をご覧ください。
(こちらの値は、お好みによりご調整ください)
やはり、AfterEffectsは素材がなくても動画が作れる点がすごく行動しやすいですね。
また、様々なエフェクトなどピックアップしていきたいと思います。
失礼します。
