就職活動を振り返ってみて
今日も1日お疲れ様でした。
いつか振り返ろうと思っていて、気づけば半年ほど経過しました。
2017年卒の就職活動が本格始動する前にちょっと語っておきたい気分だったので、今回記事にしようと思います。
私の話
就職活動についてつらつらと述べる前に自分の話を
とあるゲーム会社の「ゲームプラグラマ」として採用をいただけました。
高校でデザインを学んで
大学では文系の心理学専攻
プログラムの「プ」の字も学んだことのない自分にとっては、とんでもない道を選ぶことにしました。
それと同時に、追求したい面白い道だとも感じています。
改めましてよろしくお願いします。
目次
事前準備
まずは、自分の就職活動についてお話ししていこうと思います。
事前準備として、本格的な活動が始まる前の話で
就職活動に向けて実施したことや、意識の面でのお話しをしていきます。
意識の話
就職活動を始めるうえで一番必要なことは
自分の強みや弱みを確認するために「自分が何をしたいのか?」
を固めることだと思います。
自分は、「ゲームを作る人間になりたい。」
これが一本の軸でした。
幼少の頃に始めてゲームをプレイして感動したこと・プログラムをやってみてゲームの中身の世界を知ったこと
これらの根拠から
「ゲームを作る人間になりたい」の軸を持ちました。

業界を知る
自分のやりたいこと、軸が決まったら「目指す業界を知る」です。
自分の業界の場合は
- ディレクター
- プランナー
- プログラマ
- デザイナー
の4職種が主になってきます。
このように、自分の目指す業界にはどんな仕事があるのか
それぞれの仕事がどのようなことをやっているのか、それらを調べるのが業界研究です。
自己分析
いよいよ就職活動につながることです。
「自己分析」について
その目指す業界・職種において生かせる自分の長所はどんなものなのか
それをリストアップしていきます。
この段階ではあまり掘り下げるのではなく、リストアップに重点していきました。
- 集中力がある
- 貪欲である
- 思考力がある
- 行動力がある
このように、具体性もなくただリストアップするだけでいいと思います。
具体的に掘り下げると、どうしても職業のことが頭に入ってしまい
「小手先」だけの長所になってしまいます。
まずは、自分にある武器・強みとしっかりと向き合うことが大事だと思います。

就職活動について
就職活動が始まると選考をたくさん受けていくことになります。
これを少し掘り下げていくと…
- エントリーシート
- 課題提出
- 筆記試験
- 面接試験
自分が経験してきた中で行ったのは、この4つでした。
エントリーシート
履歴書も含まれる場合があります。
これがなかなか大変で、結構会社によって異なります。
面白いお題や簡単には答えられない問題など多種多様に用意されており
(職種による思考力なんかもここで見られている場合があります)
それにどのように答えるか?を企業に見られます。
自分が経験した中で面白かったのは
「童話を一つ挙げ、その後のストーリーを考えよ」
「喜怒哀楽の感情の中で一番好きなものとその理由」
などなど…
かなり異色なものもあって、中には「大喜利かよ!」と突っ込みたくなるような内容のものもあります。
果たして、企業はこれらから何を見ているのか…
考えれば考えるほど難しくなってきます。
自分は、
- 素直に答える
- 人とは違う考え方で答える
- 簡潔にスマートに答える
- ひたすら根拠を挙げて答える
この4パターンを気分で使い分けていました。
体感ではありますが、やはり
「素直に答える」を実施したものの方が突破率が高かったように感じます。
やはり、小手先の部分って人を見るプロである人事の方の目にはわかるみたいですね…
インターネットを調べてみると面白い質問集や難しい質問集なんかが出てくるのでやってみると面白いし、練習になるのでぜひどうぞ
【ES難問・奇問44 選】いままで出会った中で、最も難しかった・面白かったエントリーシート(ES)の質問って何? | 就職活動とインターンシップのJobweb(ジョブウェブ)
課題提出
技術職に多く見られた選考方法です。
デザイナーは、今までの作品集(ポートフォリオ)の提出を求められたり
お題に対する絵やデザインの提出を求められたりします。
プランナーなんかが、企画書の提出を求められいたりもしましたね。
プログラマーへのゲームの提出は、2、3社で見かけました。
果たして、この課題提出で企業が何を見ているのか
自分は「即戦力になりうる人材か」だと思います。
通常、新卒に即戦力を求めている会社は多くないです。
ただ、100人の中に1人の「バケモノ」がいてくれたら、企業としては儲け物と考えられます。
その「バケモノ」を見つけ出すのが一つの目的ではないでしょうか。
そのため、原則ESとセットで出題されるため、選考の通過はESの方にウェイトを置いていると思います。
もし、「バケモノ」が見つかった場合は要注意として伝えておいて、性格等に問題がなかった場合即採用という道になるのではないでしょうか?
(あくまで推測です)
筆記試験
よく耳にするSPSSはここに当てはまります。
基礎学力を問うものや、専門的な知識を問うもの、はたまた論理パズルのようなものなどがあります。
だいたい会社の方から通知があると思います。
基礎学+性格診断 など…
個人的には「Webテスト」の実施を多く見たように感じました。
Webテストはこれらのテストを全てパソコンで受けることができるというもので、遠方の学生にとっては非常にありがたいものです。
業種や職種によって本当に異なるので一概にどの対策がいいかは述べることはできませんが、しないよりもしておいた方がいいです。
書店などで普通に売られているので、実際に購入して解いてみてください。
(私は、意気込んでSPSSの対策本を買ったのですが、実質受験したのは2、3回でした。)
面接試験
筆記試験まで突破したらついに面接です。

面接に関しては、入室方法や受け答えなど多種多様すぎるので割愛させていただきます。
というよりも、答えがないです。
そのため、主観ですが面接の指南書なんかは購入の必要がないように感じました。
というのも、入り方や礼の仕方など
記載されている内容は、たいていが学校で練習のできることばかりです。
指南書を買うくらいなら、学校などで実施される面談練習に参加してみる方が
フィードバックももらえるので有用だと思います。
面接の指南などでしたらお手伝いできることもありますので、よろしかったらコメントください。
就職活動全体について
就職活動中は、どんなことよりもメンタルケアを大事にしてもらいたいです。
活動していて、やはりキツイ部分はメンタル面でのことが多かったので…

これが結構長い話になってしまうのですが…
「面接や試験で落とされるということは、自分に原因があるのかも?」
この思考に陥ることが最も危険です。
もちろん、結果を受け止めて今後に生かすということは必要になってくると思います。
しかし、それを全て自分の至らなさと受け止めてしまうと、流す逃げ道がなくなってしまうんですよね。
自分のいいところ、長所を詰め込んでプレゼンする場が就職活動なので
これらを否定される=自分を否定される と感じてしまうんですよね。
これらが、10回と続き始めると本当に負のループに陥ってしまいます。
一度負の連鎖に入ると、その後の就職活動に影響がでてしまい、さらに…となってしまいます。
そのため
- 運が悪かったと割り切る
- 他の人たちがバケモノ揃いだったと割り切る
- 好きなことを考えて気持ちを切り替える
- そこから導き出せる長所を探す
自分が行った<退避行動>です。
この中でも「そこから導き出せる長所を探す」にはとてもお世話になりました。
つまり、ここで折れない=逆境に強い
そういう思いを自分から積極的に切り替えていく方法です。
少しでもプラスにプラスにを意識に置いて
結果を真意に受け止めて次回に繋げていくこと
時には、退避行動として投げ捨ててしまうことも大切。
自分から言えることは、大きくこの2点です。
ぜひ、負けずに頑張ってください!
とんでもなく長い記事になりましたね…
ここからさらにツールや便利道具なんかも記述していこうと思っていたのですが、いよいよ辛くなってきたのでここら辺で切り上げようと思います。
最後まで見ていただけていたらありがとうございます。
【映像】After Effectsを用いた、ガラスの割れる表現
今日も1日お疲れ様です。
訪問者3600人突破
少し飛んでしまいましたが、3600人の訪問者を記録することができました。
いつも訪問、スターなど本当にありがとうございます。
制作工程
新規プロジェクトを立ち上げて、用意を進めていきます。

今回使うレイヤーはこの2つ
(テキストの下に、もう一つ黒い背景をつけるとより良くなります。)
テキストレイヤーの上に平面レイヤーを作ることで、テキストが隠れてしまいますが、気にせず編集していきます。
シャターを適用する
平面にシャターを適用していきます。
エフェクト > シミュレーション > シャター
これでデフォルトのエフェクトを付与することができました。
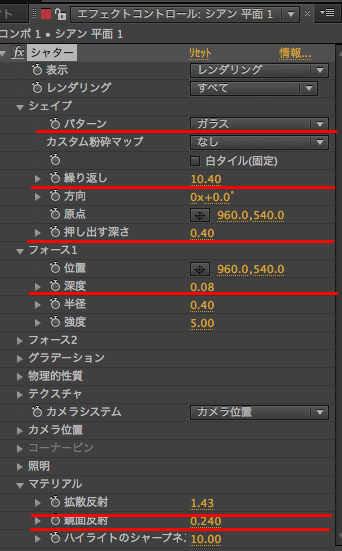
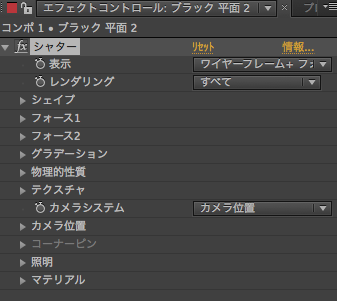
シャターの値をいじる
実際の映像を確認しながら、シャターの値を変更し完成に近づけていきます。

今回実際にいじったのは、こちらの値。
詳細には、先日の記事をご覧ください。
(こちらの値は、お好みによりご調整ください)
やはり、AfterEffectsは素材がなくても動画が作れる点がすごく行動しやすいですね。
また、様々なエフェクトなどピックアップしていきたいと思います。
失礼します。
【映像】AfterEffectsのエフェクト紹介(シャター)
今日も1日お疲れ様です。
今日は、AfterEffectsのエフェクト紹介です。
「シャター」というエフェクト
プロジェクションマッピングを作っている時にすごくお世話になったエフェクトのため、紹介させていただきます。
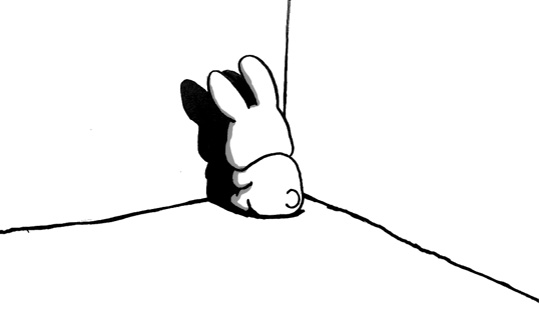
どんなエフェクト?
「砕ける」をシュミレートするエフェクトです。

このように壁の向こう側から何かが飛び出してくるような表現ができます。
実際に使ってみる
平面を作ってそこにエフェクトを適用していきます。
平面は、タイムラインから左クリック→新規平面から色を指定して作ってください。
エフェクト > シミュレーション > シャター で適用していきましょう。
そうすると、画面が

このようになります。
処理が大変重くなる場合があるので、自動的に線だけの表示に切り替えてくれます。
いじってみよう

メニューの中身はこんな感じになっています。
- シェイプ
- フォース
- グラデーション
- 物理的性質
- カメラ位置
- コーナーピン
- 照明
- マテリアル
簡単に掘り下げていくと
砕け散ったあと1つ1つのかけらについての形状や飛び散る数についてがシェイプ
飛び散る範囲や飛び散る速さなどを調整するのがフォース(2段階で調整できます。)
爆発の規模や速さをさらに自分の思い通りにできるのがグラデーション
(グラデーションでは、白から黒へと爆発が変化していきます。なので、広がっていく円を書いて、それを適用させればその範囲で爆発が広がっていくという表現になります。)
砕けたあとのかけらの挙動を設定するのが物理的性質
初期から設定されているカメラの向きや角度を調整するカメラ位置
向きや角度の詳細な設定ができるのがコーナーピン
光の強さや色・位置・角度を調整するのが照明
物質の光のあたり方や強さを調整するマテリアル
かなり駆け足の設定となってしまいましたが、実際の使い方としてはこの通りです。
明日はこれを用いて少し映像を作ってみようと思います。
【プログラム】UnityでGUI Textを画面の中央にする方法
今日も1日お疲れ様です。
いつぶりのプログラムだ。というツッコミが飛び交いそうですが、今回から恐らくプログラムの更新が多くなると思います。
宜しくお願いいたします。
GUI Textとは
Unityには標準装備されている「GUI Text」
GUI(Graphical User Interface)という名称で
ユーザーの目に届く物ととらえていただければと思います。
今回の場合は「Text」つまり、ユーザーがゲーム中に目にするテキストのデザインを幅広くできるようにしたものが「GUI Text」ということになります。
GUI Textの作り方
作り方はいろいろあるのですが、今回は自分が普段からやっているGameObjectから作る方法を試してみます。

空白のGameObjectを作ります。

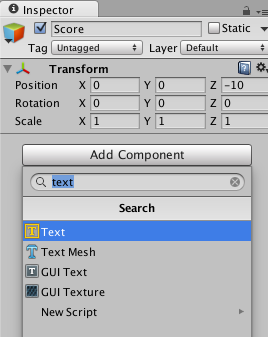
「Add Compornent」から GUI Textを設定していきます。
以上で、GUI Textの作成は終了です。
「Inspector」で自由にテキストを加えて準備完了です。
画面の中央に配置してみよう
それでは、このGUI Textを思い通りに操るために画面の中央に配置してみます。
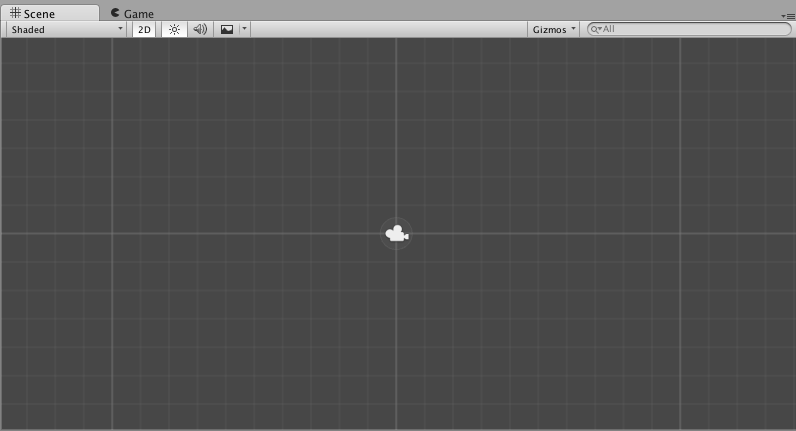
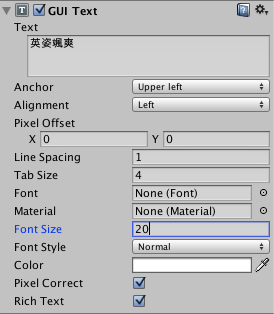
まずは、先ほど入力した文字の位置を確かめてみましょう。

…文字が表示されていないです
と思いきや、文字のサイズが0になっていました。
これを20に変更しておきます。

さて、これで文字が

…表示されないですね
さらに原因を発見。
文字の位置が「Upper Left」になっています。
つまり
「Upper = 上」
「Left = 左」
なので、画面の左上に配置されていたことになります。
そのため、画面から見きれていたようです。
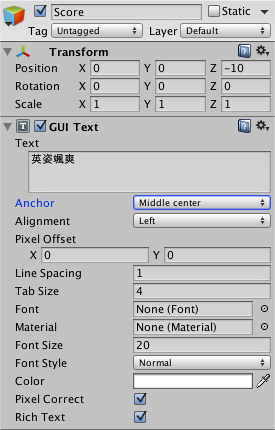
「Middle Center」に変更しました。

これで文字が…

やはり表示されないです。
ちょっと調べてみると…
「GUI Text」はScene内では表示されないとのこと
なるほど。
ユーザーに届く物のため、ユーザー視点から確認することができるようです。
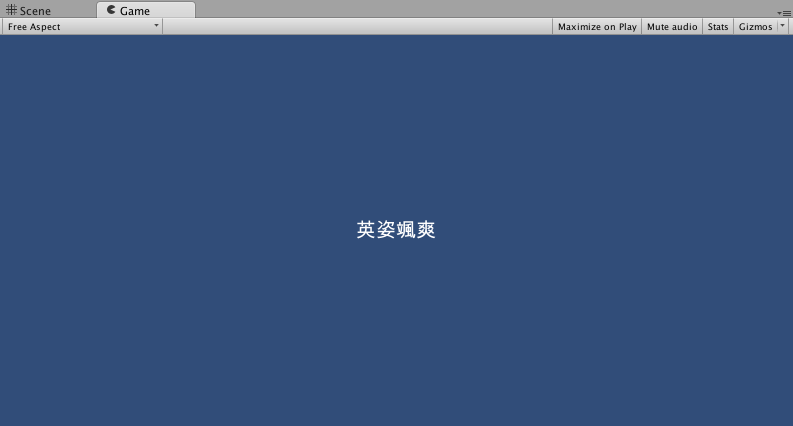
早速、Gameタブに変更して見ていきましょう。

見えましたが、とんでもなく左下にいます。
それでは、位置を調整していきましょう。

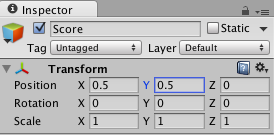
「Transform」内の「position」の値を変更することで、位置の調整ができるようです。
早速右に少し動かしてみます。

Xの値を0から1にしてみます。

一気に右端まで動きました。
とんでもなく移動するので調整が難しそうです。
ちょっと調べてみたら…
画面全体の幅が0〜1しかないようです。
つまり、真ん中にするためには「0.5」で設定してみましょう。


苦節約10分、ついに真ん中に配置できました。
先が思いやられますね…
これから頑張っていきましょう。
失礼します。
【デザイン】ブラシパターンを作ってみよう②
今日も一日お疲れ様です。
<余談>
9/21に「あの日見た花の名前を僕たちはまだ知らない」のスペシャルドラマが放映されました。
同作品は、漫画の時からファンだったので実写化に抵抗があったのですが…
すごくよかったです…!
キャストの選択が秀逸でしたね。
本当に漫画の世界から出てきたようなそっくりっぷりでした
(ちょっと大人メンマだけは違和感がありましたが…)
主題歌も、原曲を潰さずアレンジされていてこれもまた…www.youtube.com
夏の終わりにどうしても見たくなります。
今年もしっかり泣いておきました。
アートブラシとブラシパターン
Illustratorには、ブラシパターンというものの他に「アートブラシ」というものが存在します。
直線等で製作する場合には、こちらの「アートブラシ」の方が使いやすそうです。
実際に試してみましょう。
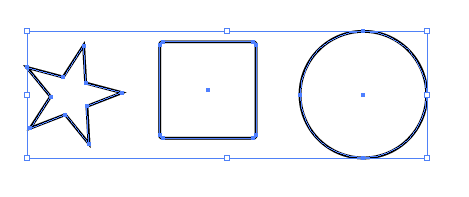
素材を読み込む

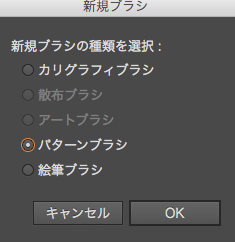
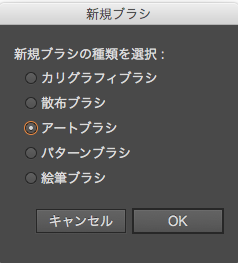
作成した、直線のパターンを全て選択した状態で、新規ブラシの作成をクリックします。

オプションからアートブラシを選択して、OK をクリック。
手順としては、以上になります。

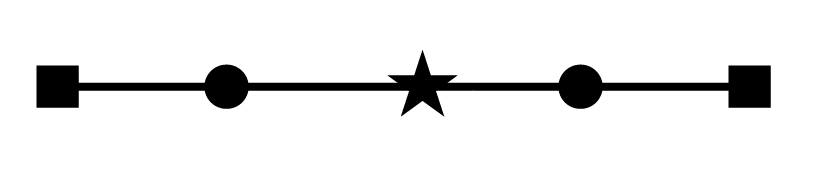
ご覧のように、ただの直線を引いただけですが先程のブラシを適用することで
先程登録した、図形の羅列が表示されましたね。
総括
ですが、引き伸ばされて長くなってしまっていた、本音をいうとループをさせてみたいなー…と…
もう少し研究が必要そうです!
それでは失礼します。
【デザイン】ブラシパターンを作ってみよう
今日も一日お疲れ様です。
アクセス数2600突破
今回も無事達成できました。
今後ともよろしくお願い致します。
パターンブラシとは
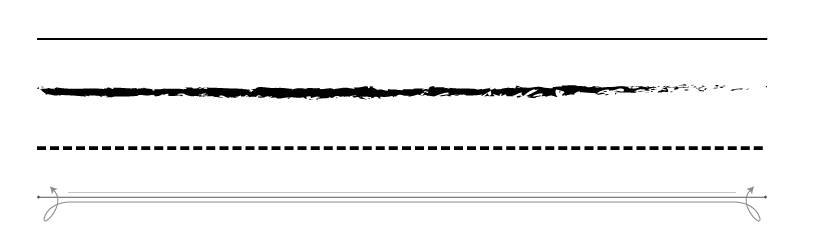
Illustratorには、「パターンブラシ」というものが存在します。

この4本は、全く同じ直線なのですが
筆で書いたようにしたり、点線にしたりと線に幅を持たせることができます。
Illustratorには、多数のパターンブラシが標準搭載されています。
では、このパターンブラシを自由に作ってみようと思います。
それでは作っていきましょう!
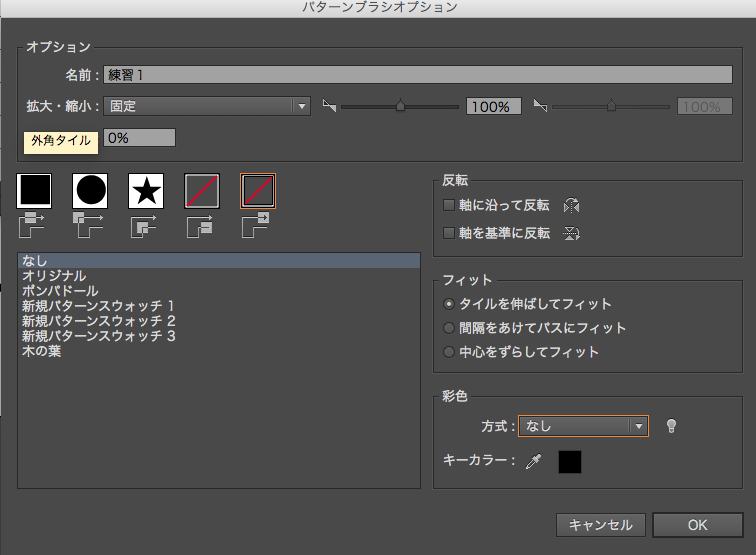
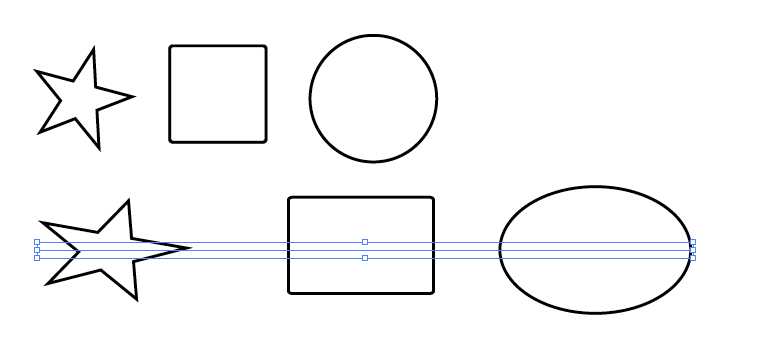
素材を準備する
今回は、こちらを使っていきます。

簡単な図形を並べただけですが…
実際に書いてみる
直線を書いて、ブラシを選択していきます。
いざ…

おや?
イメージと違うものが出来上がりましたね。
ちょっと曲げてみましょう。

そうくるか…
直線上に好きなパターンを表示するには、少し工夫が必要なようですね。
次回はそこらへんを考えていきましょう。
失礼します。
【ゲーム】株式会社ポケモン発表「Pokemon GO」について
今日も1日お疲れ様です。
アクセス数2300突破
前回のご報告が遅れてしまったため、連日のご報告となってしまいましたが…
無事アクセス数2300を突破することができました。
今後ともよろしくお願いいたします。
余談
任天堂から「スーパーマリオメーカー」が発売されて、話題になっていますね。

スーパーマリオメーカー (【数量限定特典】限定仕様(ハードカバー)ブックレット 同梱)
- 出版社/メーカー: 任天堂
- 発売日: 2015/09/10
- メディア: Video Game
- この商品を含むブログ (4件) を見る
「マリオシリーズ」のステージが自分の手で作り、インターネットを通じて公開することができるゲームです。
「Youtube」や「ニコニコ動画」といった動画配信サイトなどを通じて、ブームが起きています。
(そろそろ本当にWiiuを買わねば…)